Lowe's Iris Home Automation
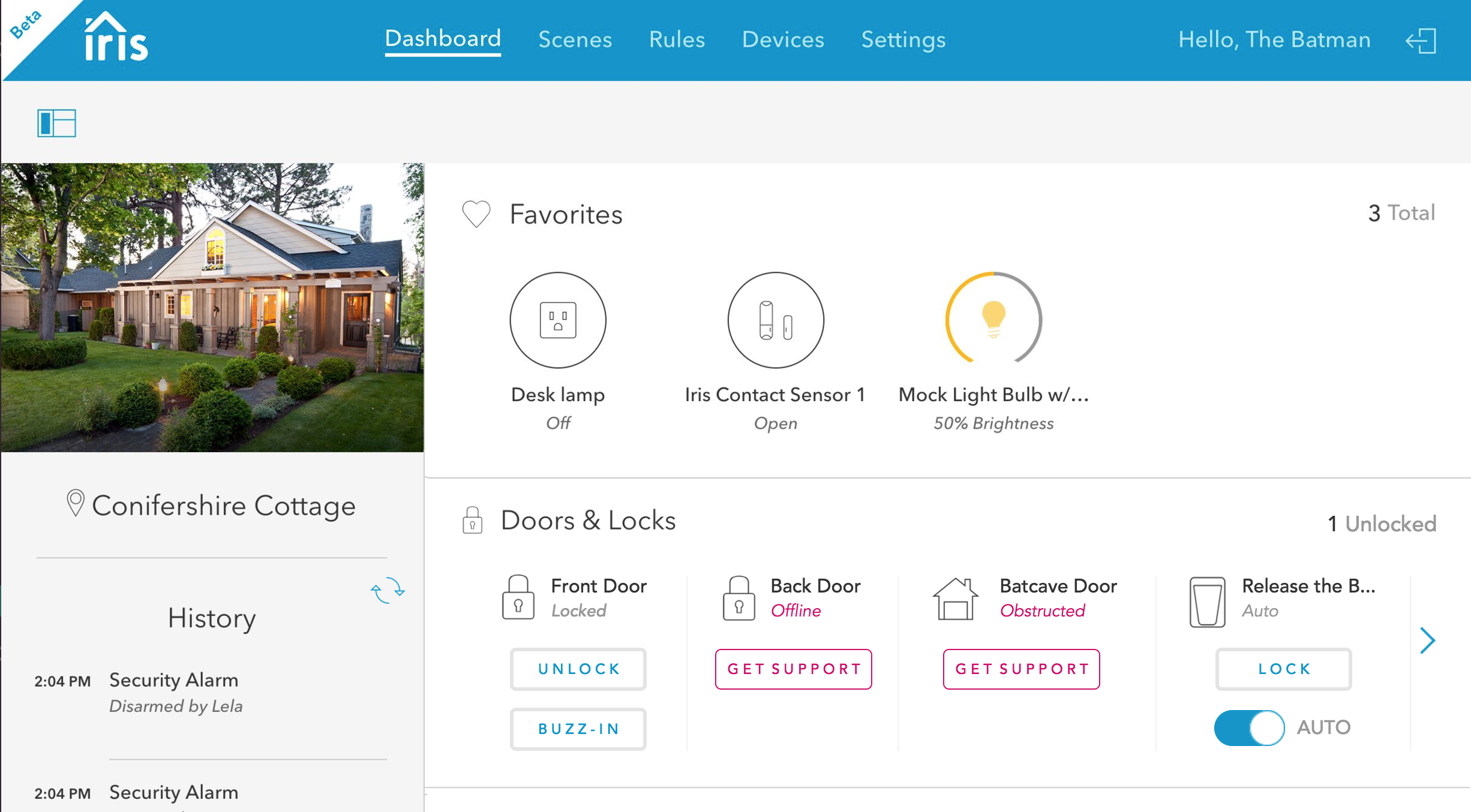
A (since retired) home automation platform to integrate Lowe's brand and third party smart devices into a central control web application.
Lowe's had purchased a Kansas-based start-up to jump-start their foray into the home automation space. I was brought in with a small team of Javascript developers to work side-by-side with an in-house UI Designer. Our goals were to: build out a responsive, OS-agnostic, smart device control system with dashboards, and a documentation website showcasing every aspect of the application for future maintenance and development.

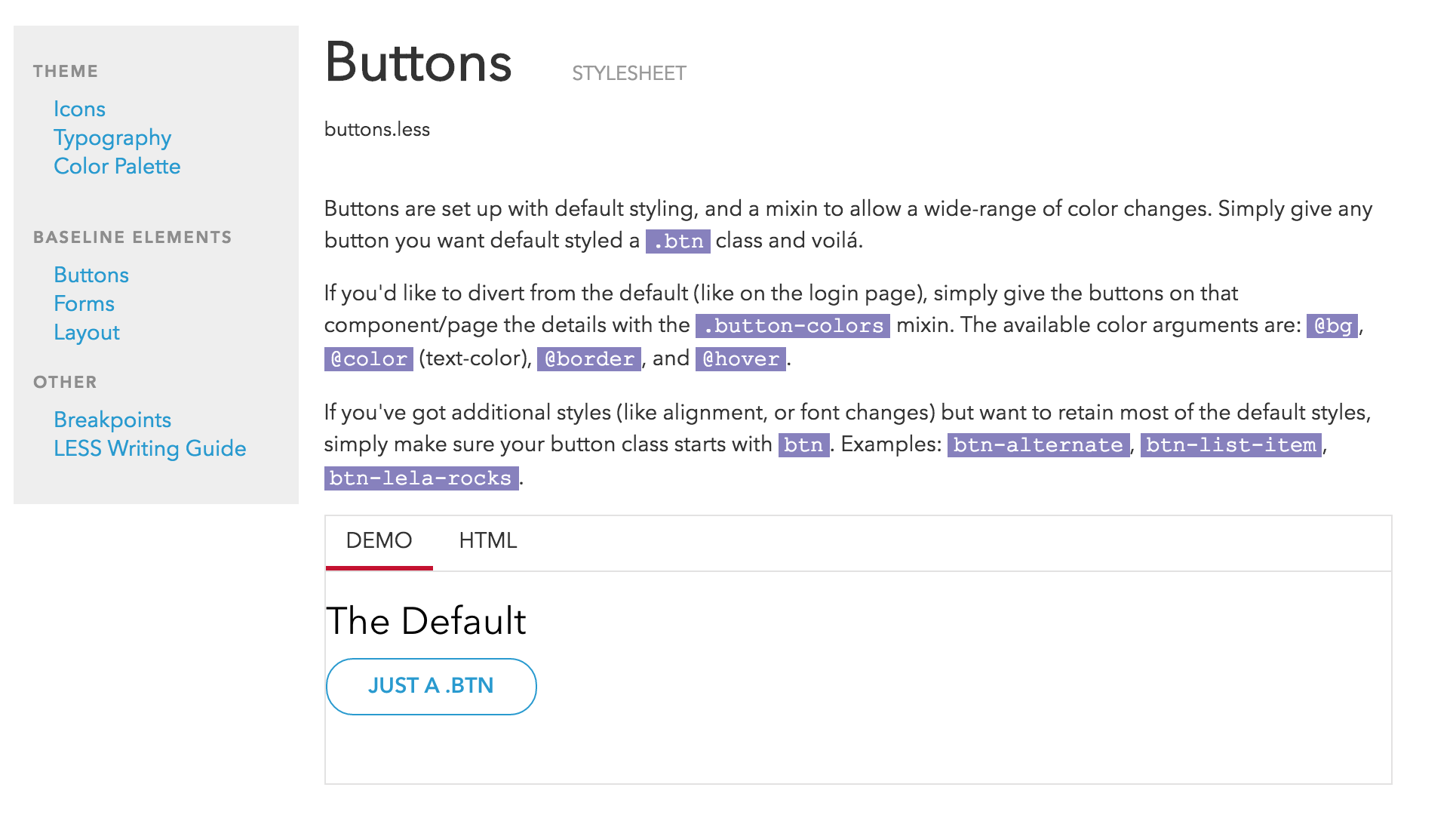
Before my arrival, their designer had done branding work, basic information architecture, and desktop-sized designs. However, he was not very technical, nor familiar with responsive design. That's where I came in. I took his brand guide and mock-ups and started building a design system and component library. Using DocumentJS/DocumentCSS, I documented everything: font styles, color palettes, break points, icons, button states, etc.

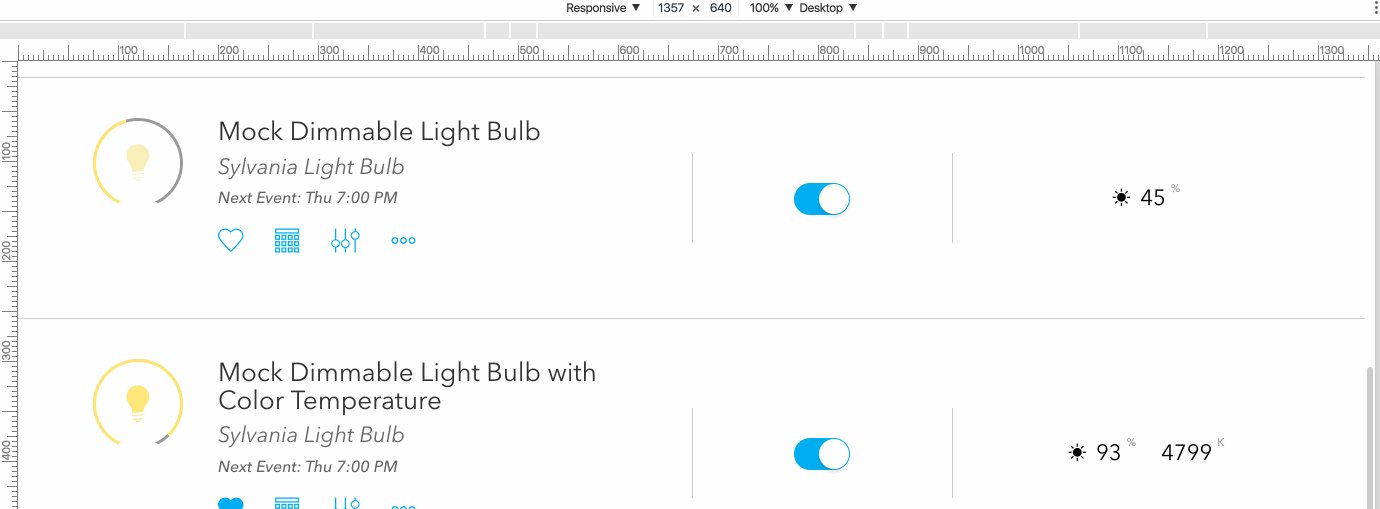
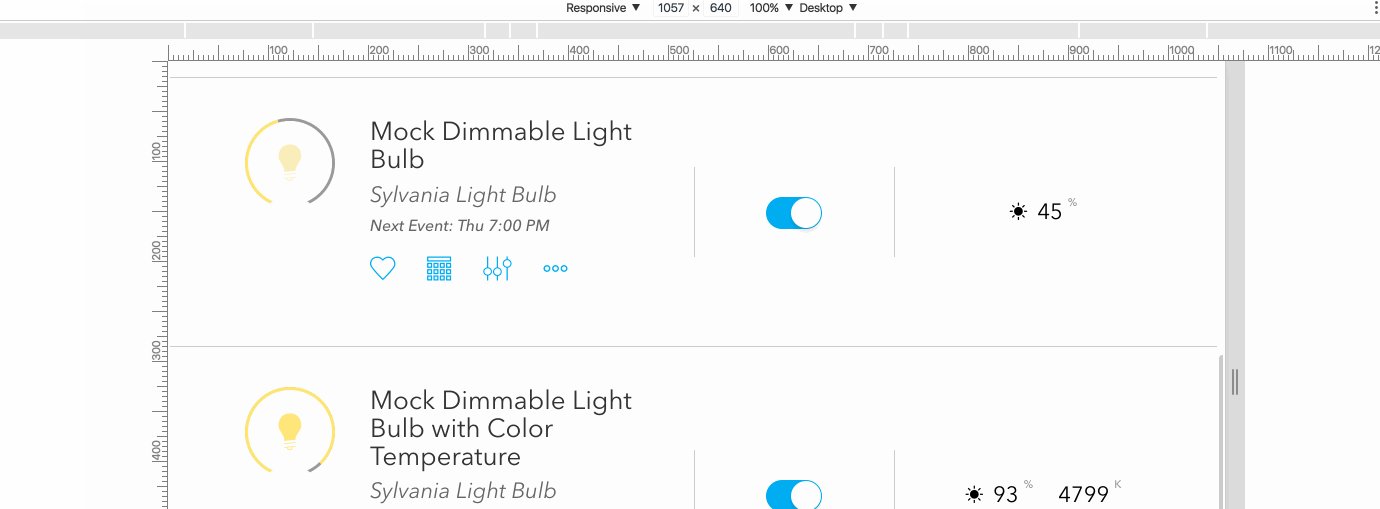
Once this foundation was set, I roughed out the interfaces of the app in HTML and some base SCSS. I also collaborated with the In-house Designer to improve general usability, accessibility, and address how the designs changed according to different screen widths to make it responsive. I could then hand off static HTML-based pages to our developers, and they could focus on connecting to the API and building out more complex functionality.

Part way through the project, accessibility and usability were discovered to be paramount as many, many of our users were disabled. Automating parts of their homes with central digital control made their houses safer, easier to navigate, and improved the overall quality of their lives. It was clear the controls and status reports needed to be easy to see, understand, and customize. Beyond making sure to use accessibility HTML tags and high contrast text, we also added many animations into the interactions to smooth transitions, lead the eye, and non-verbally share information.


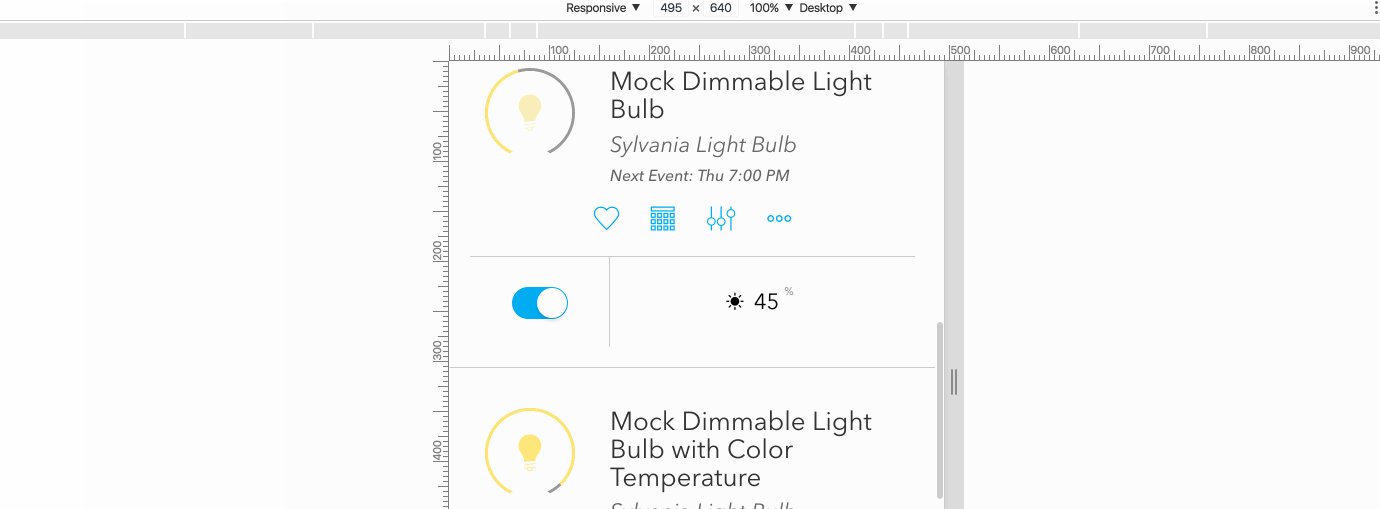
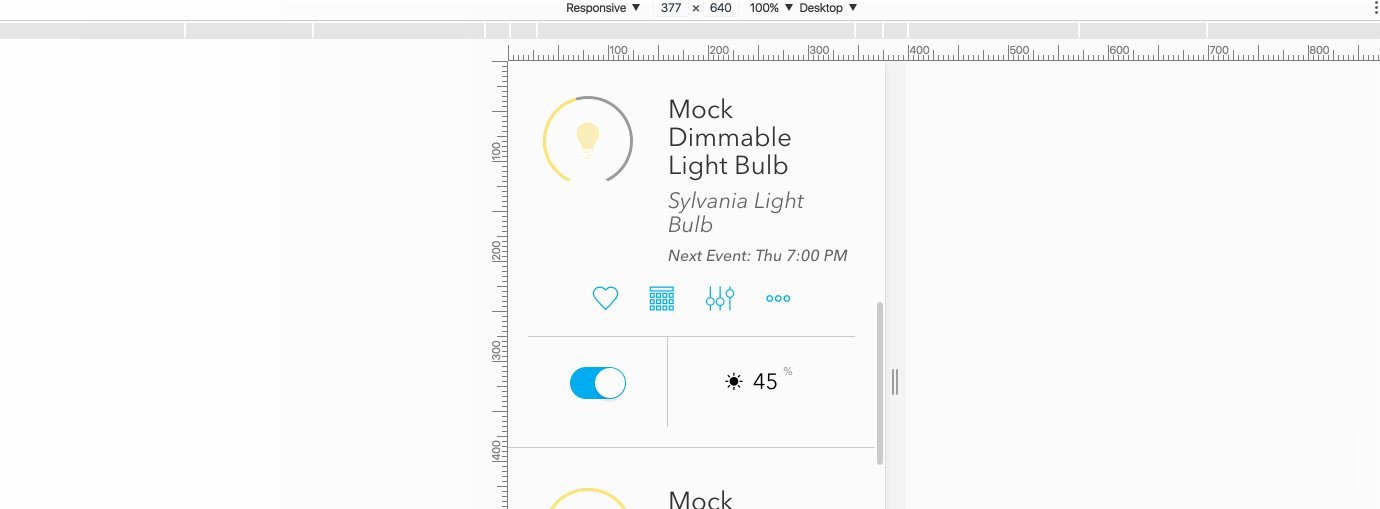
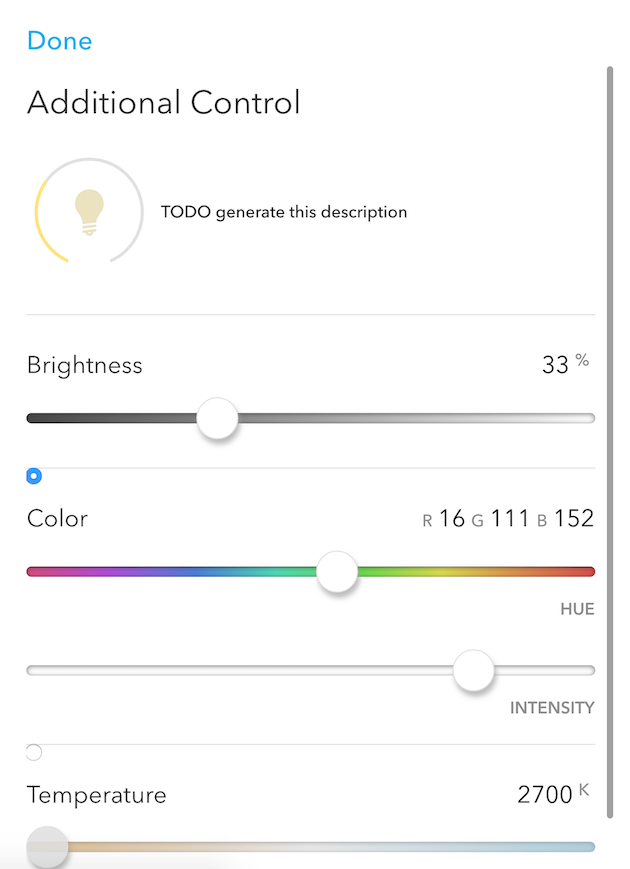
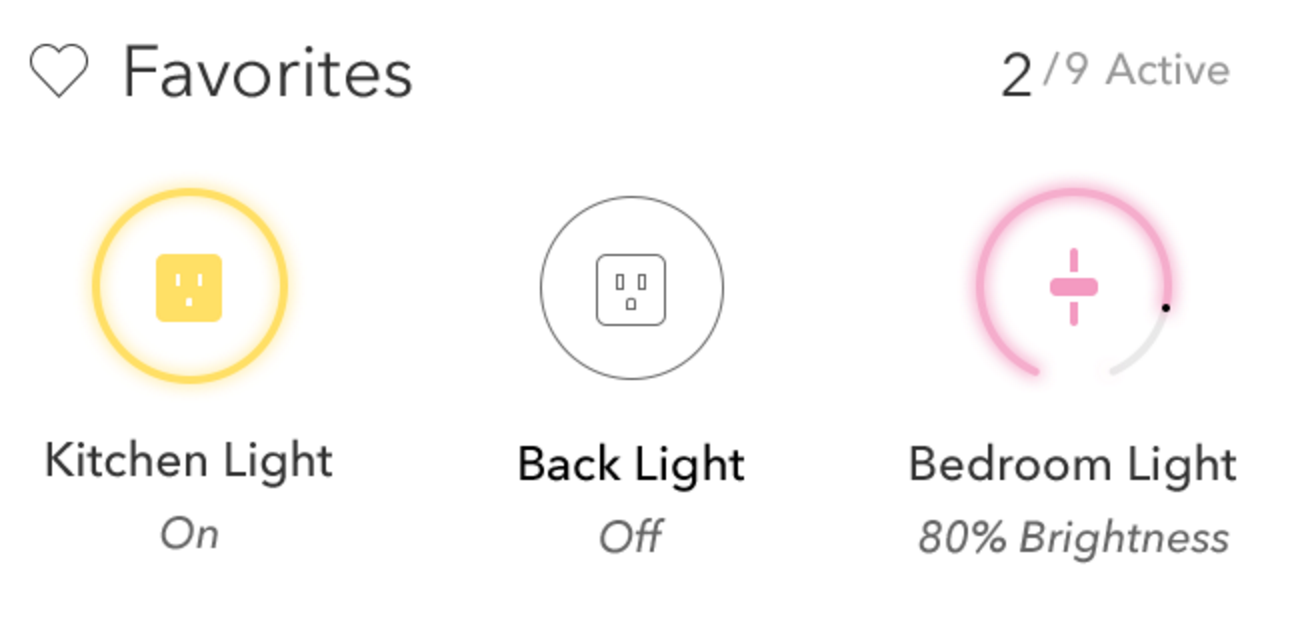
A great example of displaying information in a way that is easy to see and control is in the smart light bulbs. Different smart bulbs had different capabilities: like light temperature, RGB, and brightness. I figured out how to style the default HTML slider input to indicate what color / temperature / brightness the slider had and made sure the touch target was large and easy to select or adjust via arrow keys. Then even on the dashboard, you could quickly see which lights were on, what color they were set to, and how bright or dim they were.


It was at this point that a couple developers and I started pushing to get some user testing folded into our design/development process. I put together a quick and light PDF presenting the high-level why's and how's of simple testing to present to our immediate stakeholders. Iris already had a vocal user base, which was the perfect pool to find actual users to give feedback.


When I left the project, the basic functionality for dozens of devices had been pushed to production and we were working on the next phase of features for security and alarm systems. Unfortunately since then, Lowe's decided to retire the whole concept and ended the sale of their smart device line. It's a disappointment to see a project with such great roots made by great people fail, but sometimes the financial bottom line gets the better of us all.